 |
ワードを開く。白紙なら文章を書き、通常使いたいフォント(種類、サイズ、色)にする。書いてある文章のフォントをモデルにしたい場合は、そのままで良い。
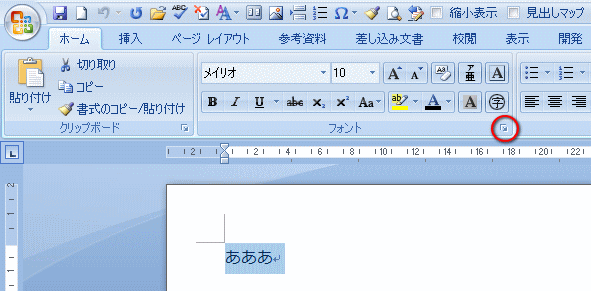
指定したい文字を選択し、下の図の赤丸の部分をクリックする。

|
 |
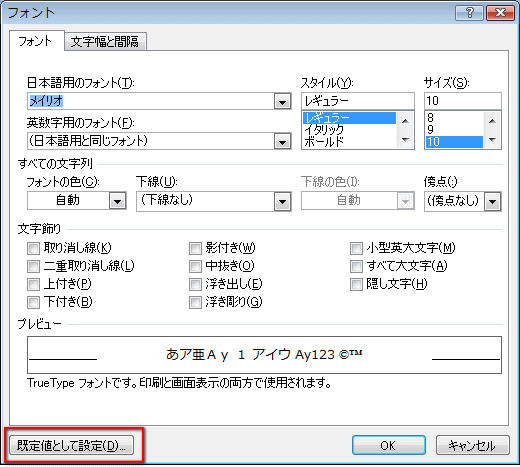
「フォント」と題された窓が開く。

ページでハイライトした文字の指定がなされている。
そこで左下にある「既定値として設定」のボタンを押す。
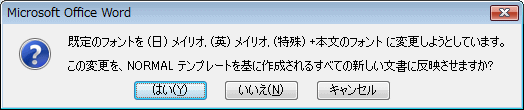
すると警告がでる。

これで「はい」をクリックすれば、テンプレート(Normal.dotm)に反映させたことになるはずだ。
|
 |
ワードを終了させ、再び軌道すれば、指定したフォントが標準になったページが作成できる。ワードを開いたままで新規のページを作ると反映されていないようである。 |